
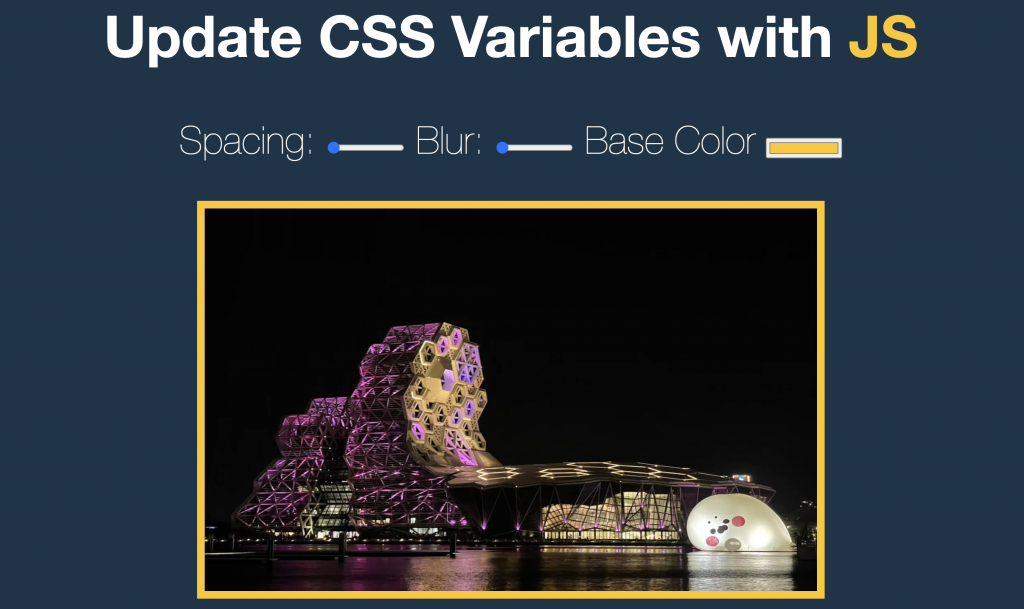
利用 JS 去改變 CSS 變數的值
偽類::root 表示 <html> (MDN)元素,裡面可以存放 Css 的變數。定義變數時要加 --,使用時要加 var。
:root {
--base: #ffc600;
}
img {
background: var(--base);
}
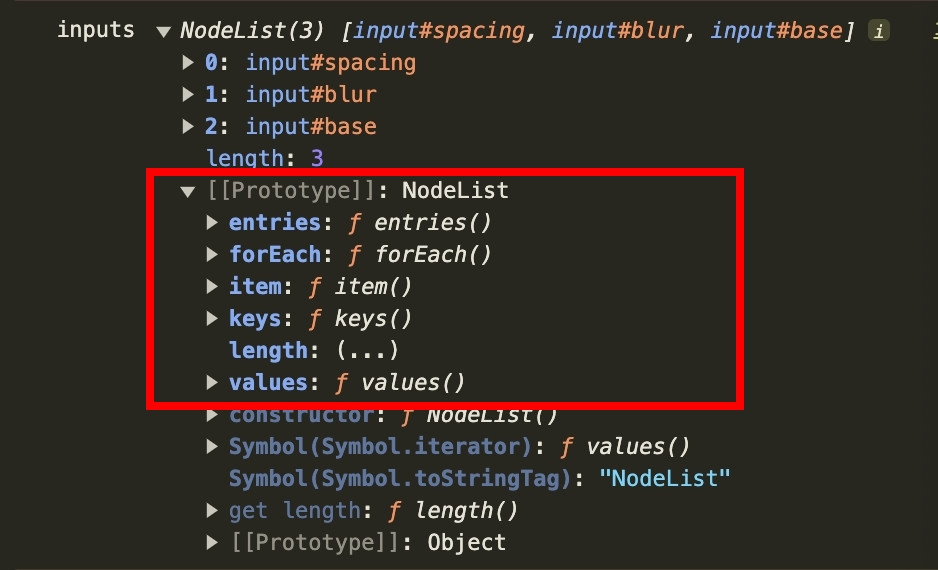
類陣列(NodeList,MDN) : 使用 querySelectorAll 得出來的東西, console 去看它會很像陣列,但是仔細看它的 Prototype 裡面只有一些方法可以使用,這個主題使用 forEach 。
const inputs = document.querySelectorAll('.controls input');
console.log("inputs",inputs);
input 效果:使用 change 可以更換值, 想要動態效果使用 mousemove。
inputs.forEach((input) => {
input.addEventListener('change', changeHandler)
input.addEventListener('mousemove', changeHandler)
})
資料改動畫面:
製作上面的 callback changeHandler
function changeHandler() {}
變數修改值:因為 spacing 、 blur 後面要加 px,所以先在 input 綁上 data-(自定義) 的值,之後在 js 裡加上去。
<!-- HTML 設定: data-sizing="px" -->
<input id="spacing" type="range" name="spacing" min="10" max="200" value="10" data-sizing="px">
<!-- HTML 設定: this.dataset.sizing -->
<script>
// 取得有 dataset 沒有就回傳 ''
const suffix = this.dataset.sizing || '';
</script>
使用 setProperty 去呼叫,前面放屬性名稱,後面放值
MDN 語法:
// CSS 屬性 新的属性值 可以放 "important" CSS 優先级
style.setProperty(propertyName, value, priority);
:root 有三種呈現的方式,分別是 document.querySelector('html')、document.querySelector(':root')、document.documentElement 。
NodeList 與 Array 方法
const inputs = document.querySelectorAll('.controls input');
console.log("inputs",inputs);
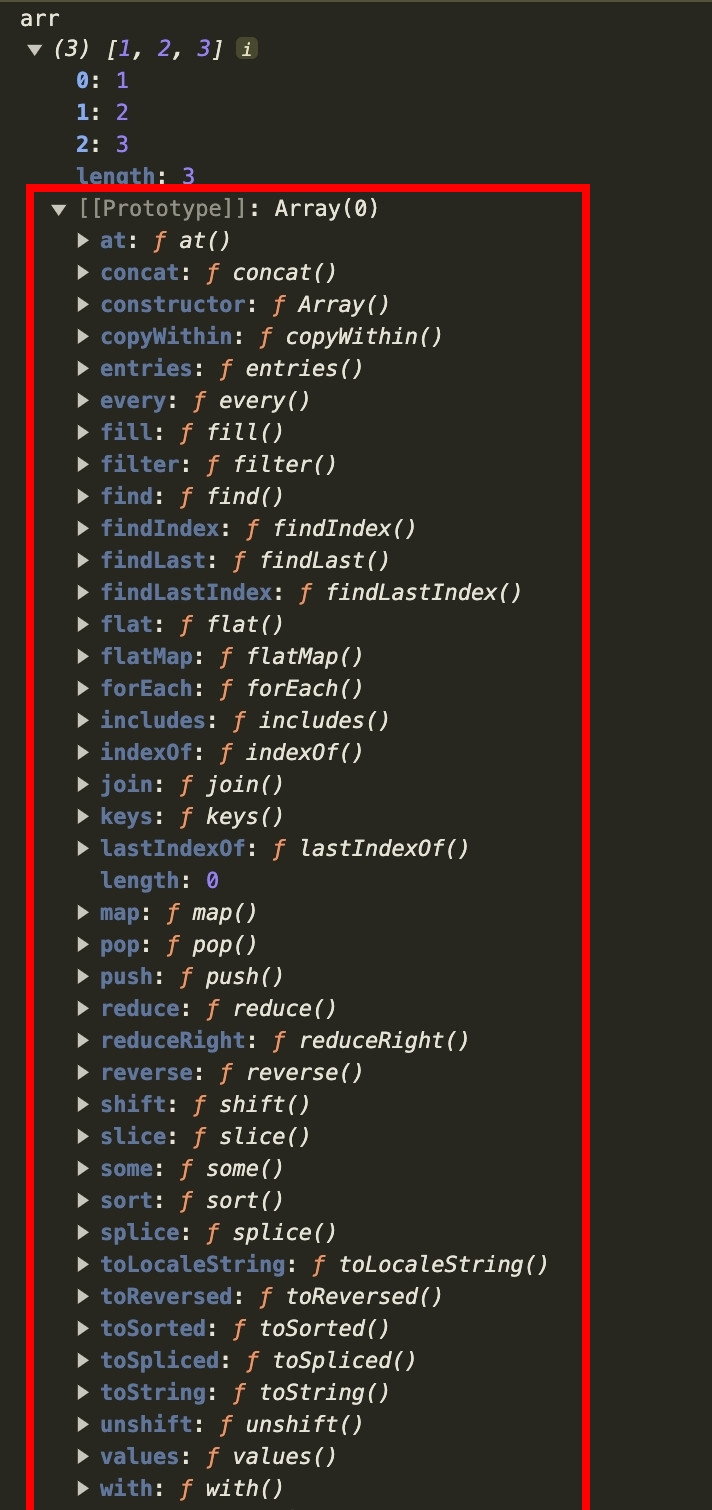
const arr = [1,2,3]
console.log("arr",arr);
NodeList

arr